什么是Sourcemap?
Sourcemap 就是构建了处理前的代码和处理后的代码之间的桥梁,简单理解就是方便错误定位。
例:现在知道 dist 目录下的 main.js 第100行出错;Sourcemap 它是一个映射关系,它知道 dist 目录下的 main.js 第100行出错实际对应的是源文件src 下的 index.js 第一行出错。
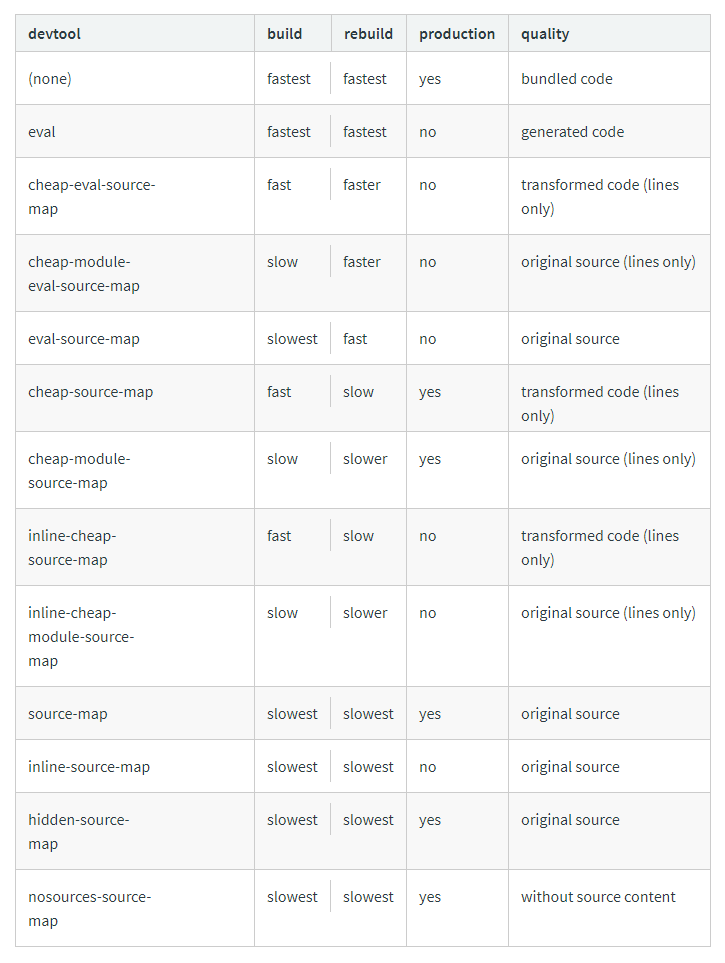
Devtool相关配置

官网资料:https://webpack.js.org/configuration/devtool/
source-map:生成 .map 文件。
inline-source-map:生成 base64 的 DataUrl 放置 打包文件内容末尾处。
cheap-source-map:报错精确行不精确到列,只处理业务代码,不包含第三方模块。
eval-source-map:eval()来执行,并且生成一个DataUrl形式的SourceMap。
cheap-module-eval-source-map: 建议开发环境下使用,错误比较全,打包时间相对快。
cheap-module-source-map:线上测试环境或开发快速定位。
欣赏此文,打赏一下
 支付宝打赏
支付宝打赏 微信打赏
微信打赏