安装
npm install -g @angular/cli
创建新项目
1 | // ng new [项目名] |
运行应用程序
1 | // cd [项目名] |
补充:
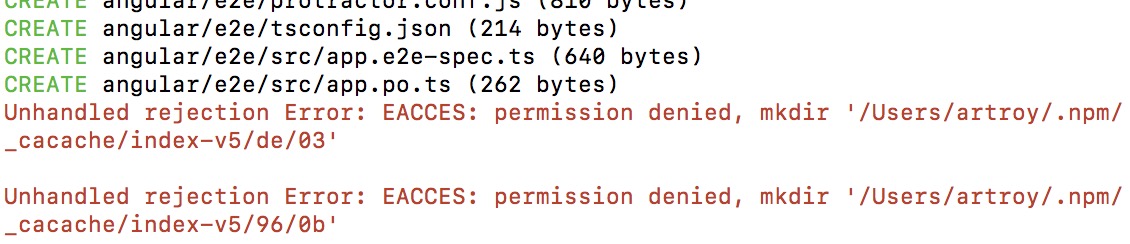
1、问题:在执行 MAC 上 ng new angular 创建项目的时候,会报错误:

解决办法:将用户的npm相关文件夹的所有权恢复到当前用户,如下:
1 | sudo chown -R $USER:$GROUP ~/.npm |
2、问题:启动服务打开浏览器的时候只能输入http://localhost:4200/访问,不能 IP 访问。
解决办法:修改package.json文件下的"start": "ng serve", 为 "start": "ng serve --host 0.0.0.0",如下:
1 | // 修改前: |
修改完成后,执行npm start,在浏览器上输入 IP 就可以访问啦,赶快去试一试把!
欣赏此文,打赏一下
 支付宝打赏
支付宝打赏 微信打赏
微信打赏